Type Only Numbers
Type Only Numbers
In post 01. Custom Field, create a field to enter the account code, this field is alphanumeric, and now we need to accept only numbers.
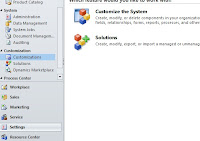
We will create two JavaScript functions. Click Settings - Customizations - Customize the System.

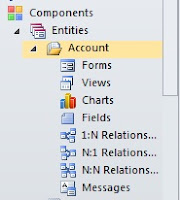
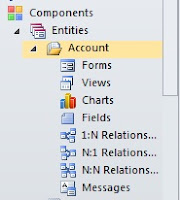
Expand Entities - Account, and then click Forms.

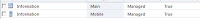
Select "Information - Main"

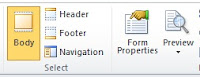
In the window that opens, click Form Properties

We will add a library and an event handler. In the library click Add
Click New

Enter the data as image.

Soon after click Text Editor, and type the following functions in JavaScript. Soon after click OK.
function validacodigo()
{
if(Xrm.Page.getAttribute('jd_codigo').getValue() != null)
{
var codigovalor = Xrm.Page.getAttribute('jd_codigo').getValue();
var num = codigovalor.replace(/\,/g,'');
if(!isNaN(num)) {
if(num.indexOf('.') > -1) {
Xrm.Page.getControl('jd_codigo').setFocus();
alert("Código Inválido - Somente Números");
}
} else {
event.returnValue = false;
Xrm.Page.getControl('jd_codigo').setFocus();
alert("Código Inválido - Somente Números");
}
}
}
function setOnBlur()
{
document.getElementById('jd_codigo').attachEvent('onblur', validacodigo);
}
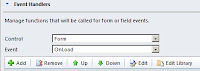
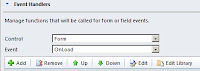
In event handlers, make sure the onload event is selected and click Add

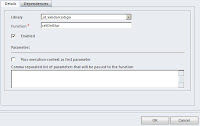
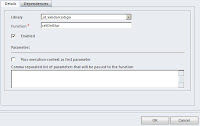
Enter the data as image, and click OK.

Click Save and Close.
Do not forget to click on , for the changes to take effect.
, for the changes to take effect.
Close all windows, upgrade your browser, please accounts and test typing numbers and letters in the code.
In post 01. Custom Field, create a field to enter the account code, this field is alphanumeric, and now we need to accept only numbers.
We will create two JavaScript functions. Click Settings - Customizations - Customize the System.

Expand Entities - Account, and then click Forms.

Select "Information - Main"
In the window that opens, click Form Properties

We will add a library and an event handler. In the library click Add
Click New

Enter the data as image.

Soon after click Text Editor, and type the following functions in JavaScript. Soon after click OK.
function validacodigo()
{
if(Xrm.Page.getAttribute('jd_codigo').getValue() != null)
{
var codigovalor = Xrm.Page.getAttribute('jd_codigo').getValue();
var num = codigovalor.replace(/\,/g,'');
if(!isNaN(num)) {
if(num.indexOf('.') > -1) {
Xrm.Page.getControl('jd_codigo').setFocus();
alert("Código Inválido - Somente Números");
}
} else {
event.returnValue = false;
Xrm.Page.getControl('jd_codigo').setFocus();
alert("Código Inválido - Somente Números");
}
}
}
function setOnBlur()
{
document.getElementById('jd_codigo').attachEvent('onblur', validacodigo);
}
In event handlers, make sure the onload event is selected and click Add

Enter the data as image, and click OK.

Click Save and Close.
Do not forget to click on
 , for the changes to take effect.
, for the changes to take effect.Close all windows, upgrade your browser, please accounts and test typing numbers and letters in the code.







Postar um comentário