Digitar Somente Números
Digitar Somente Números
Na postagem 01. Campo Personalizado, criamos um campo para digitar o código da conta, este campo está alfanumérico, e agora precisamos que aceite somente números.

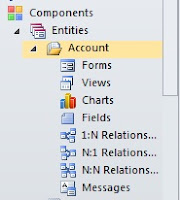
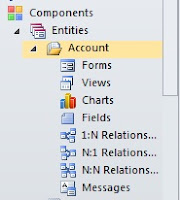
Expanda Entities - Account, e clique em Forms.

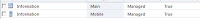
Selecione "Information - Main"

Na janela que abrir, clique em Form Properties

Clique em New

Informe os dados conforme imagem.

Logo a seguir clique em Text Editor, e digite as funções abaixo em JavaScript. Logo a seguir clique em OK.
function validacodigo()
{
if(Xrm.Page.getAttribute('jd_codigo').getValue() != null)
{
var codigovalor = Xrm.Page.getAttribute('jd_codigo').getValue();
var num = codigovalor.replace(/\,/g,'');
if(!isNaN(num)) {
if(num.indexOf('.') > -1) {
Xrm.Page.getControl('jd_codigo').setFocus();
alert("Código Inválido - Somente Números");
}
} else {
event.returnValue = false;
Xrm.Page.getControl('jd_codigo').setFocus();
alert("Código Inválido - Somente Números");
}
}
}
function setOnBlur()
{
document.getElementById('jd_codigo').attachEvent('onblur', validacodigo);
}
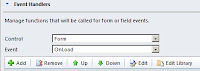
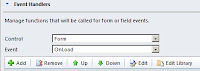
Em Manipuladores de Eventos, verifique se o evento OnLoad está selecionado e clique em Add.

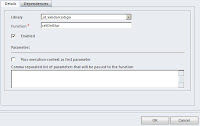
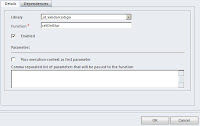
Informe os dados, conforme imagem, e clique em OK.

Clique em Save and Close.
Não esqueca de clicar em , para que as alterações sejam efetuadas.
, para que as alterações sejam efetuadas.
Feche todas a janelas, atualize o browse, entre em Contas e faça o teste digitando números e letras no campo código.
Na postagem 01. Campo Personalizado, criamos um campo para digitar o código da conta, este campo está alfanumérico, e agora precisamos que aceite somente números.
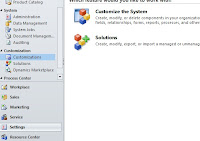
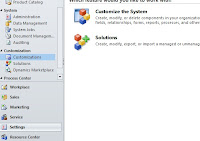
Iremos criar duas funções em JavaScript. Entre em Settings - Customizations - Customize the System.

Expanda Entities - Account, e clique em Forms.

Selecione "Information - Main"
Na janela que abrir, clique em Form Properties

Iremos adicionar uma biblioteca e um manipulador de evento. Em biblioteca clique em Add
Clique em New

Informe os dados conforme imagem.

Logo a seguir clique em Text Editor, e digite as funções abaixo em JavaScript. Logo a seguir clique em OK.
function validacodigo()
{
if(Xrm.Page.getAttribute('jd_codigo').getValue() != null)
{
var codigovalor = Xrm.Page.getAttribute('jd_codigo').getValue();
var num = codigovalor.replace(/\,/g,'');
if(!isNaN(num)) {
if(num.indexOf('.') > -1) {
Xrm.Page.getControl('jd_codigo').setFocus();
alert("Código Inválido - Somente Números");
}
} else {
event.returnValue = false;
Xrm.Page.getControl('jd_codigo').setFocus();
alert("Código Inválido - Somente Números");
}
}
}
function setOnBlur()
{
document.getElementById('jd_codigo').attachEvent('onblur', validacodigo);
}
Em Manipuladores de Eventos, verifique se o evento OnLoad está selecionado e clique em Add.

Informe os dados, conforme imagem, e clique em OK.

Clique em Save and Close.
Não esqueca de clicar em
 , para que as alterações sejam efetuadas.
, para que as alterações sejam efetuadas.Feche todas a janelas, atualize o browse, entre em Contas e faça o teste digitando números e letras no campo código.







Postar um comentário