Adicionando botão na Ribbon
No post anterior falamos sobre a ferramenta para editar a ribbon 14. Customizar a Ribbon.
Neste post iremos usar de uma forma simples o Visual Ribbon Editor.
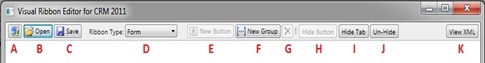
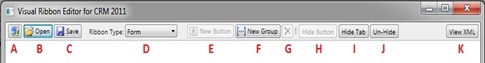
Entre no Visual Ribbon Editor, e será apresentado o menu de opções.

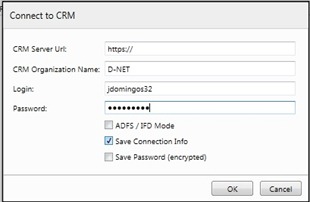
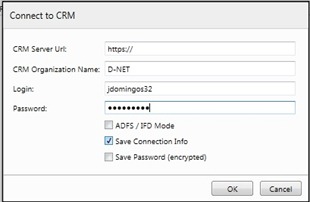
Clique no botão A, e informe a URL do CRM, Organização, Login e Senha.

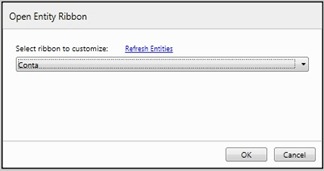
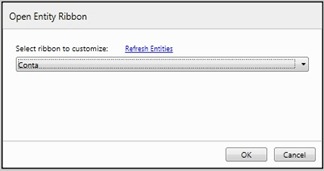
Após conectado ao CRM, clique no botão B, para selecionar a entidade ao qual deseja editar a ribbbon. No nosso exemplo iremos selecionar a entidade Conta.

Após selecionar a entidade e clicar no botão OK, será carrega a ribbon da entidade.

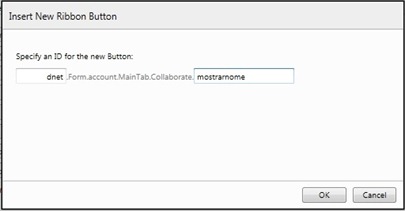
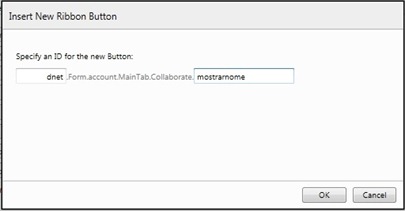
Clique no botão E, para criar um novo botão, e informe o nome para o botão.

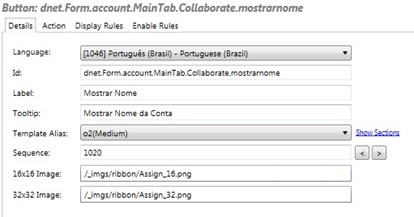
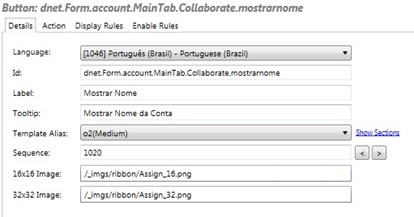
Na janela de propriedade, na aba detalhe preencha os campos.

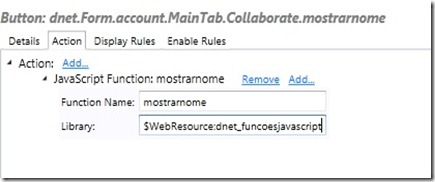
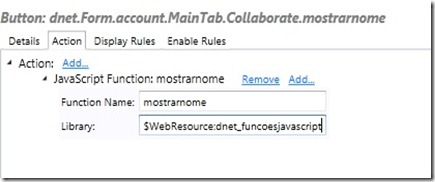
Em seguida informe a ação do botão, com o nome da função e biblioteca javascript.

Para finalizar clique no botão C para salvar. Assim que salvar já estará habilidade no Dynamics CRM.
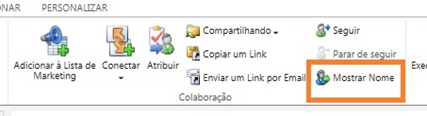
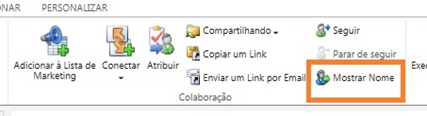
Imagem do Ribbon editado.

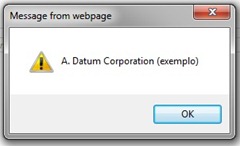
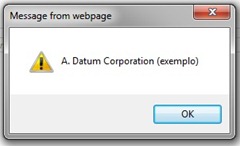
Clicando no botão MOSTRAR NOME, será apresentado o nome da conta.

Neste post iremos usar de uma forma simples o Visual Ribbon Editor.
Entre no Visual Ribbon Editor, e será apresentado o menu de opções.

Clique no botão A, e informe a URL do CRM, Organização, Login e Senha.

Após conectado ao CRM, clique no botão B, para selecionar a entidade ao qual deseja editar a ribbbon. No nosso exemplo iremos selecionar a entidade Conta.

Após selecionar a entidade e clicar no botão OK, será carrega a ribbon da entidade.

Clique no botão E, para criar um novo botão, e informe o nome para o botão.

Na janela de propriedade, na aba detalhe preencha os campos.

Em seguida informe a ação do botão, com o nome da função e biblioteca javascript.

Para finalizar clique no botão C para salvar. Assim que salvar já estará habilidade no Dynamics CRM.
Imagem do Ribbon editado.

Clicando no botão MOSTRAR NOME, será apresentado o nome da conta.





Postar um comentário